UI/UX CASE STUDY
Gruuv
The style of 80's music has been making a comeback, and the sound of new songs invoke nostalgia despite being released after 2020.
Gruuv is a startup launched two years ago as a media app for nostalgic retro music. It used a freemium model that had a mobile app for iOS.
Programs Used /
Adobe XD
Illustrator
Photoshop
After Effects
Google Docs
My Role /
Design Lead
Project Management
User Interviews
Usability Testing
Heuristics & Accessibility
User Interface Design
Motion Design
Team /
Jerry Qu
Platforms /
iOS
Date /
April, 2021

The Challenge
Design a new experience - within 90 hours - that would allow users to subscribe and pay a monthly fee.

Business Goals
The company had two main business goals.
New Users
CTAs to subscribe to the premium product in the Sign-Up flow.
Returning Free Users
CTAs to subscribe to the premium product in the Sign-In flow and within the product once logged in.

Plan of Action
To begin working on a solution, we analyzed how other designers have approached similar problems to achieve similar business goals.
Studying the work of others can help to lay the foundation for a solution by evaluating features to include and identifying pitfalls to avoid.
How Might We . . .
Quickly and easily inform the user about the product and its benefits
Re-organize the overall information architecture so that the website displays all of the important information closer to the product

Research Synthesis
These three elements make up the most significant design criteria.
Subscription Tiers
-
Exclusive content curated for premium users
-
Discounts for long-term subscribers
Call-to-Action (CTAs)
-
Time-sensitive promos
-
Premium content to tease free users
-
Free versus premium plan comparison
Premium Features
-
Ad-free experience
-
Quantity over quality
-
Shared plans as tiers (duo, family, friends)

Competitive Research
Industry Leaders
Access industry leaders and products that offer monthly subscription plans to a free user base.

Pandora
-
CTAs only appear when a premium feature is selected
-
One month free trial
No CTA in sign up flow

Spotify
-
Dedicated tab for premium upgrade
-
CTAs are hidden, resulting in a clean UI
-
One month free trial
No CTA in sign up flow

YouTube
-
CTAs only appear when a premium feature is selected, clean UI
-
One month free trial
Lengthy video ads

Crunchyroll
-
Sub tiers have physical perks outside app
-
14-day free trial
Large CTA on every screen

User Flows
The ‘Red Route’ is the most critical task performed by users. The website cannot function without it. ‘Normal Routes’ are secondary tasks that are important but not critical.






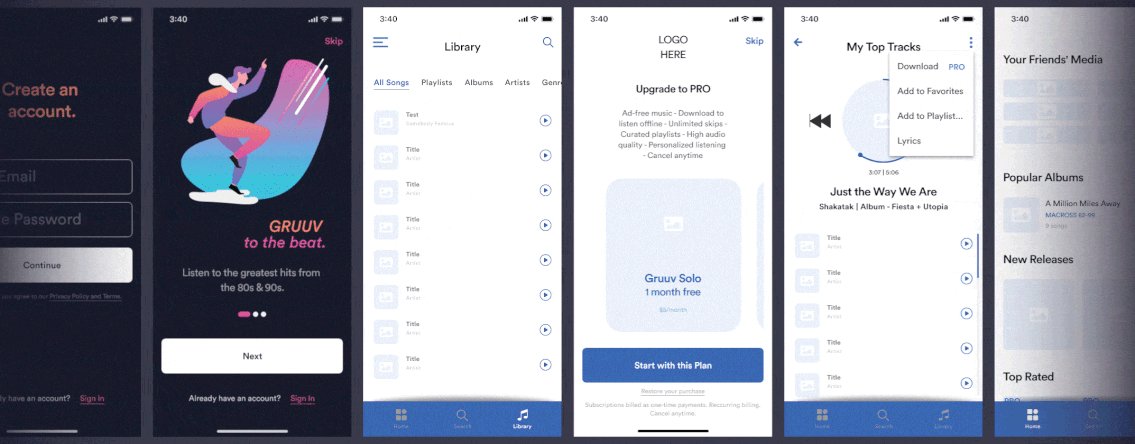
Low Fidelity Wireframes
I remotely tested five participants via Zoom and Discord. The main purpose was to gather feedback about the balance between premium features worth paying for and brief interruptions that invite users to upgrade from the free plan.

Information
Subscription tiers and features were easy to understand
Premium Content
Access to PRO playlists for free users after a long ad; eliminate skip limit
Premium Plans
Beyond the family plan, create a tier for friends
for upto 6 users

Style Guide
Style Guide - Typography
Circular Std
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz
0 1 2 3 4 5 6 7 8 9 ? ! % & ? ()
Circular Std Book
Circular Std Medium
Style Guide - Iconography




Style Guide - UI Elements







Animation
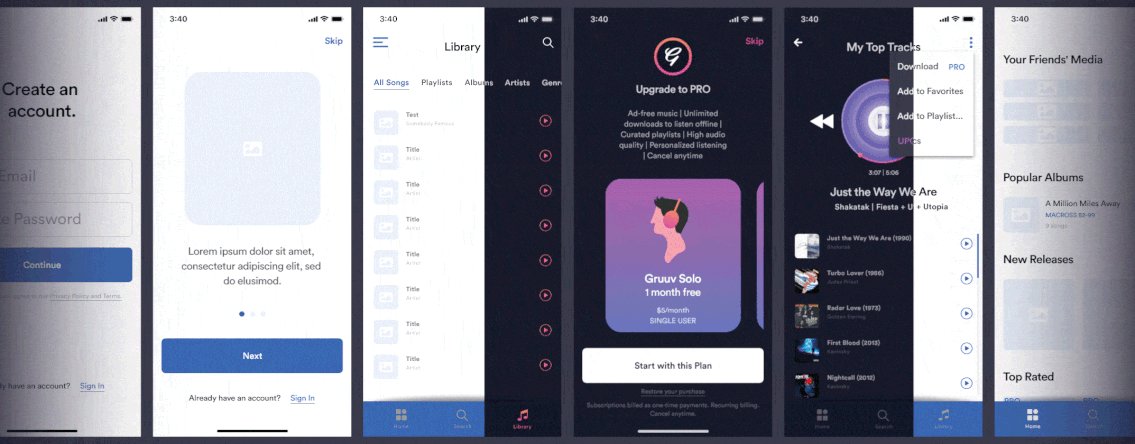
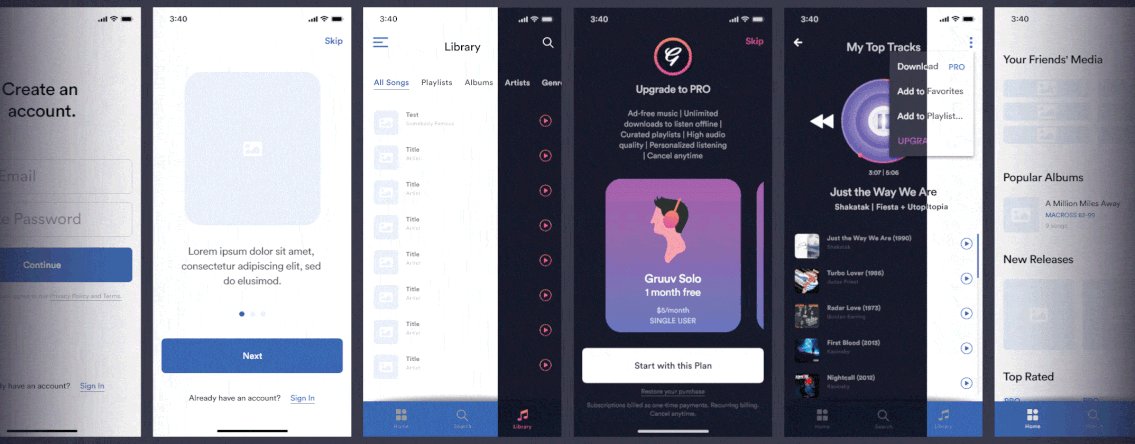
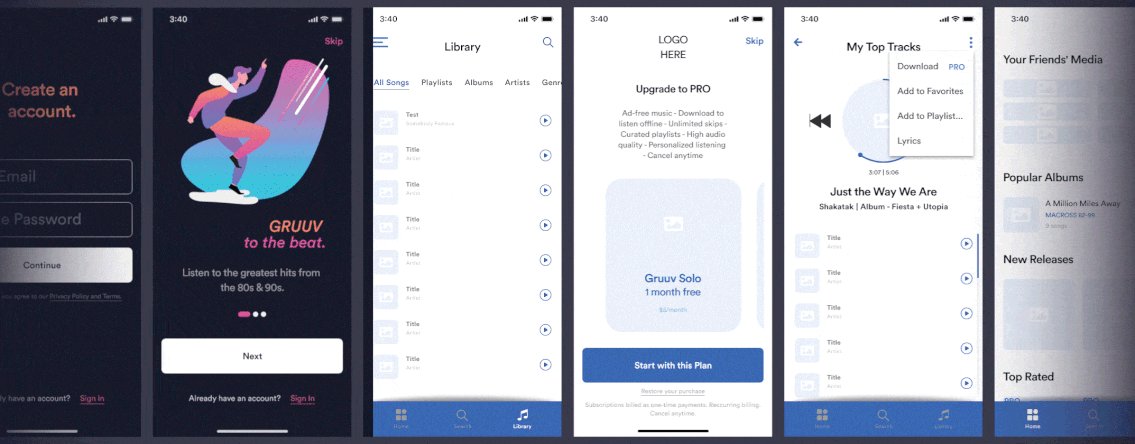
High Fidelity Prototype
Interactive design
Sign Up + Onboarding
Sign In
Download (has sound)